詳細信息
當前位置:
首頁>
詳細信息
Design Lab | 【導航】如何添加導航功能?
專欄:Design Lab
發布日期:2020-02-25
閱讀量:5476
作者:
PC可視化設計與手機可視化設計添加導航功能的方法大同小異,本文主要介紹如何在PC端添加【欄目導航】功能,在移動端添加【頁面導航】和【魔方導航】功能。
Design Lab:PC端
Design Lab:PC端
1.PC端登錄,點擊【智能網站】-【Design Lab】;

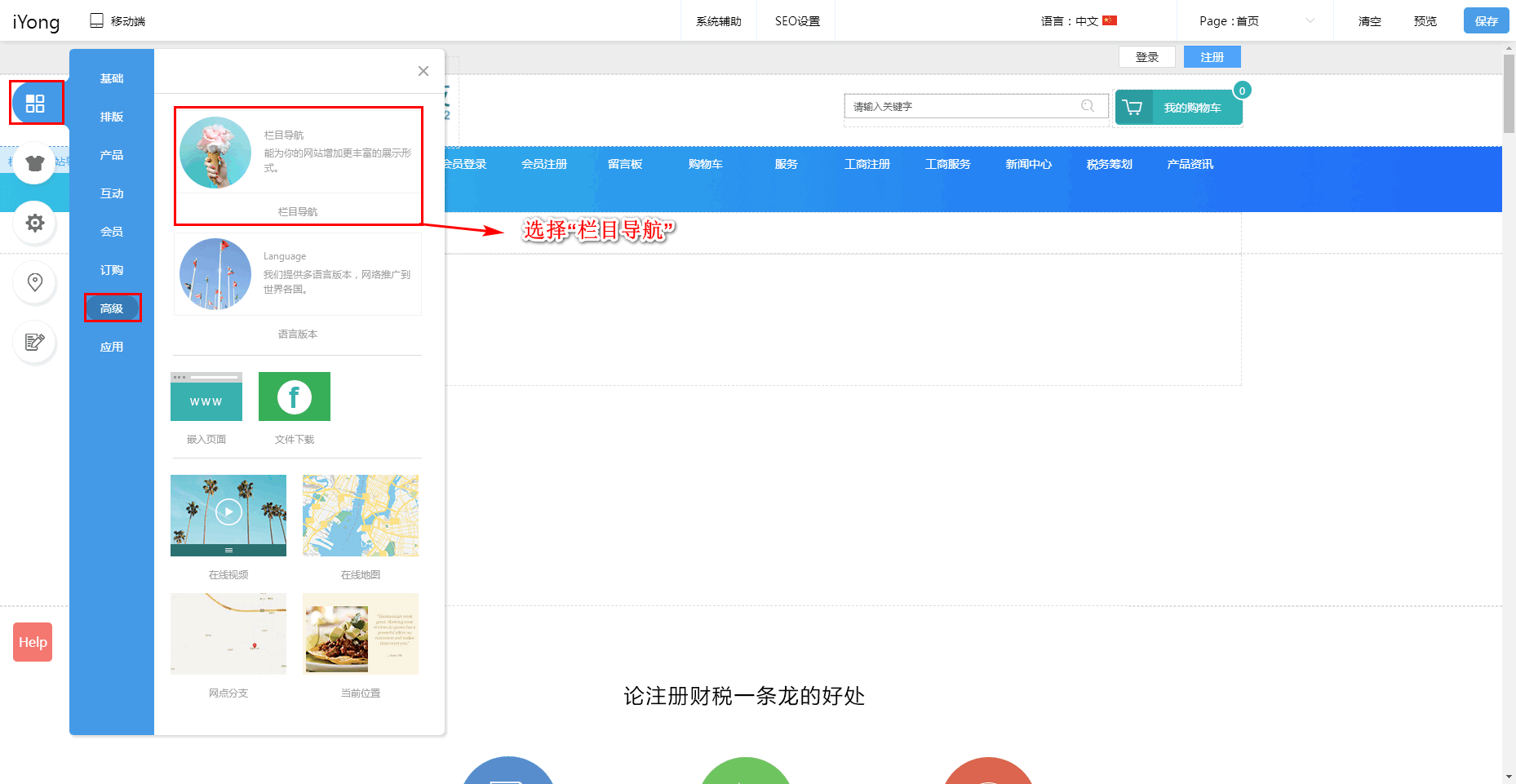
2.進入后臺選擇【模塊】中【高級】,將【欄目導航】拉進布局頁面;

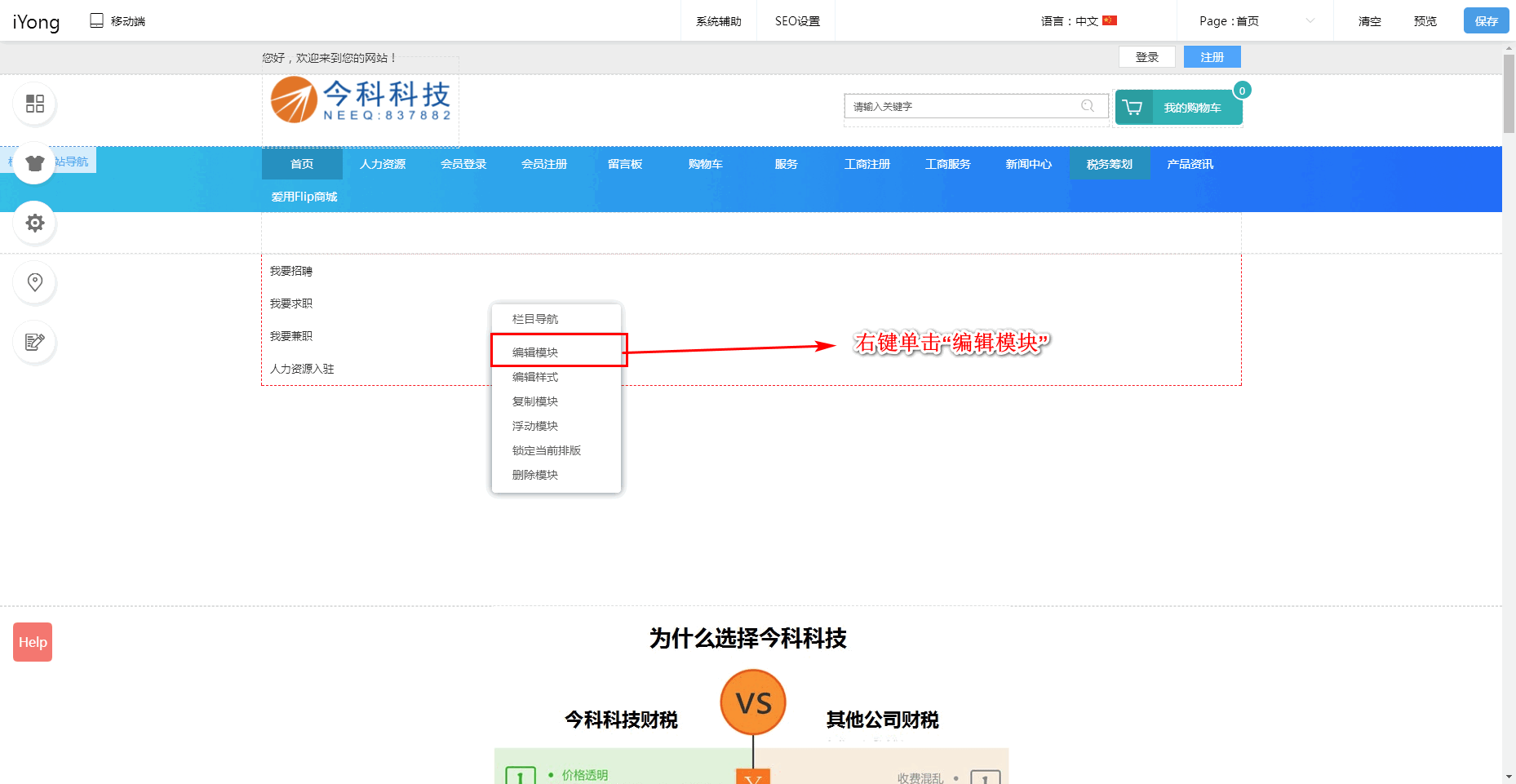
3.右鍵單擊【欄目導航】模塊,選擇【編輯模塊】;

4.在【常規】中可以設置【模塊樣式】、【主欄目】等信息;

5.設置完畢后,點擊頁面右上角【保存】。
Design Lab:移動端
1.點擊切換為【移動端】,進入移動端設計后臺;

2.添加【頁面導航】功能;
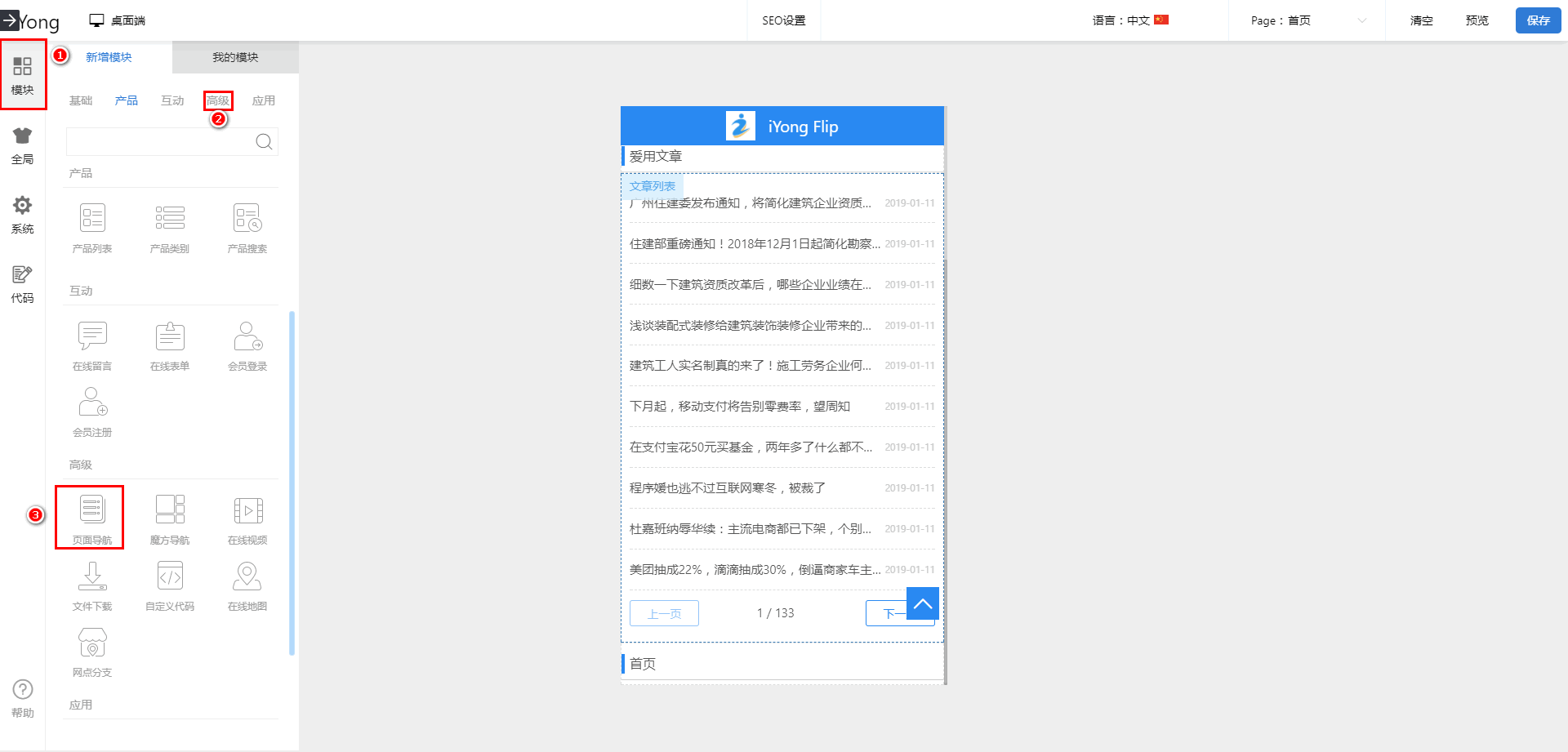
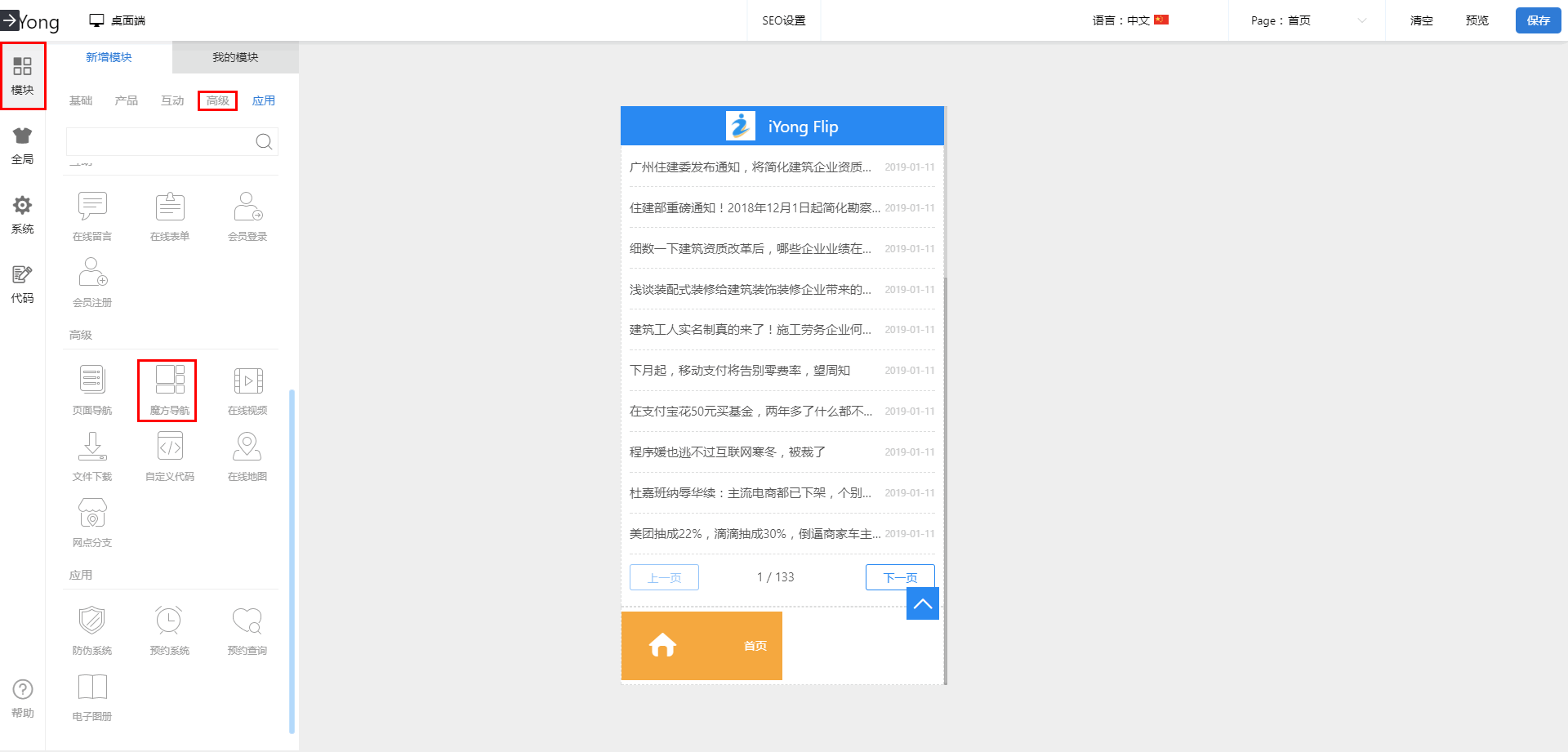
(1)選擇【模塊】,單擊【高級】,將【頁面導航】拉進移動端布局頁面;

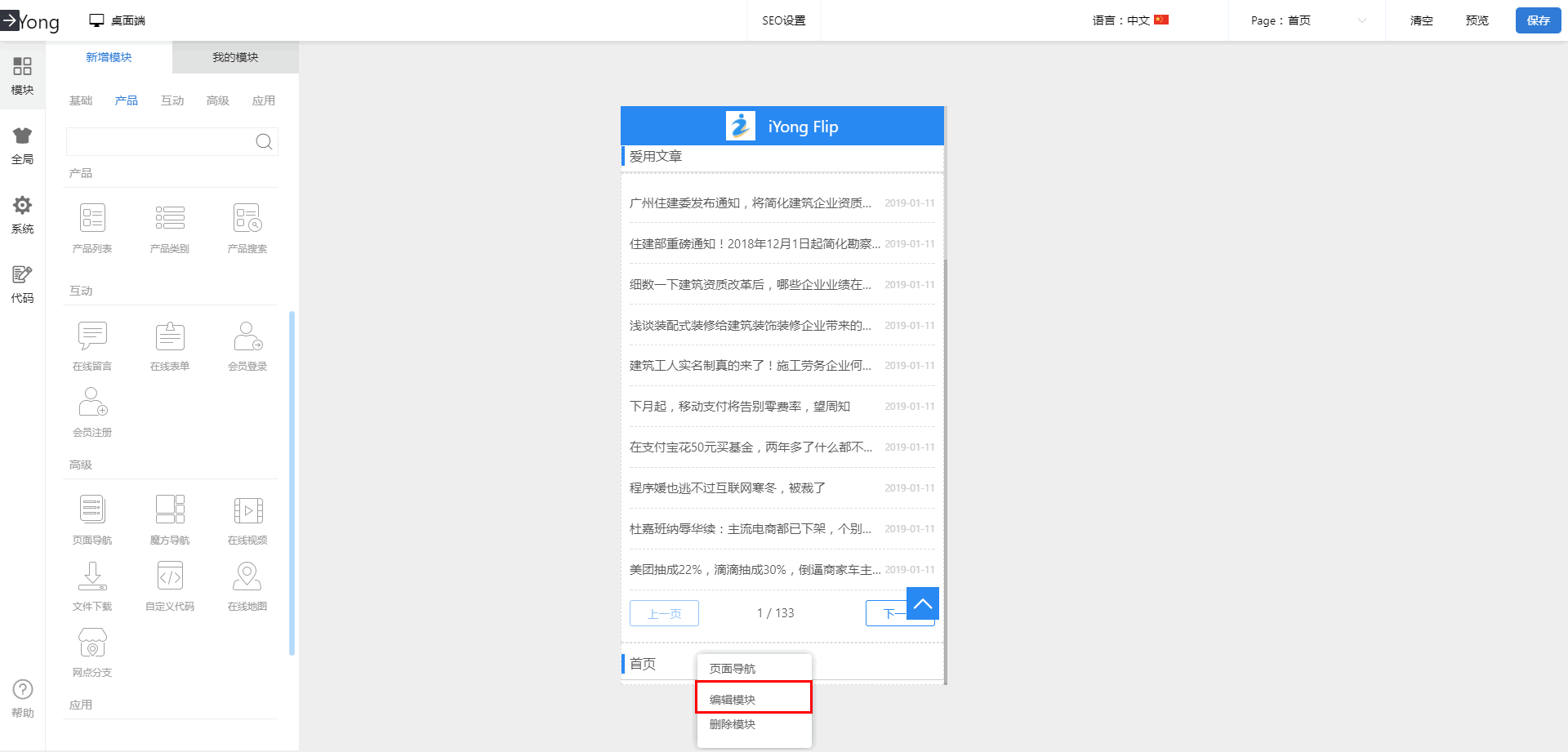
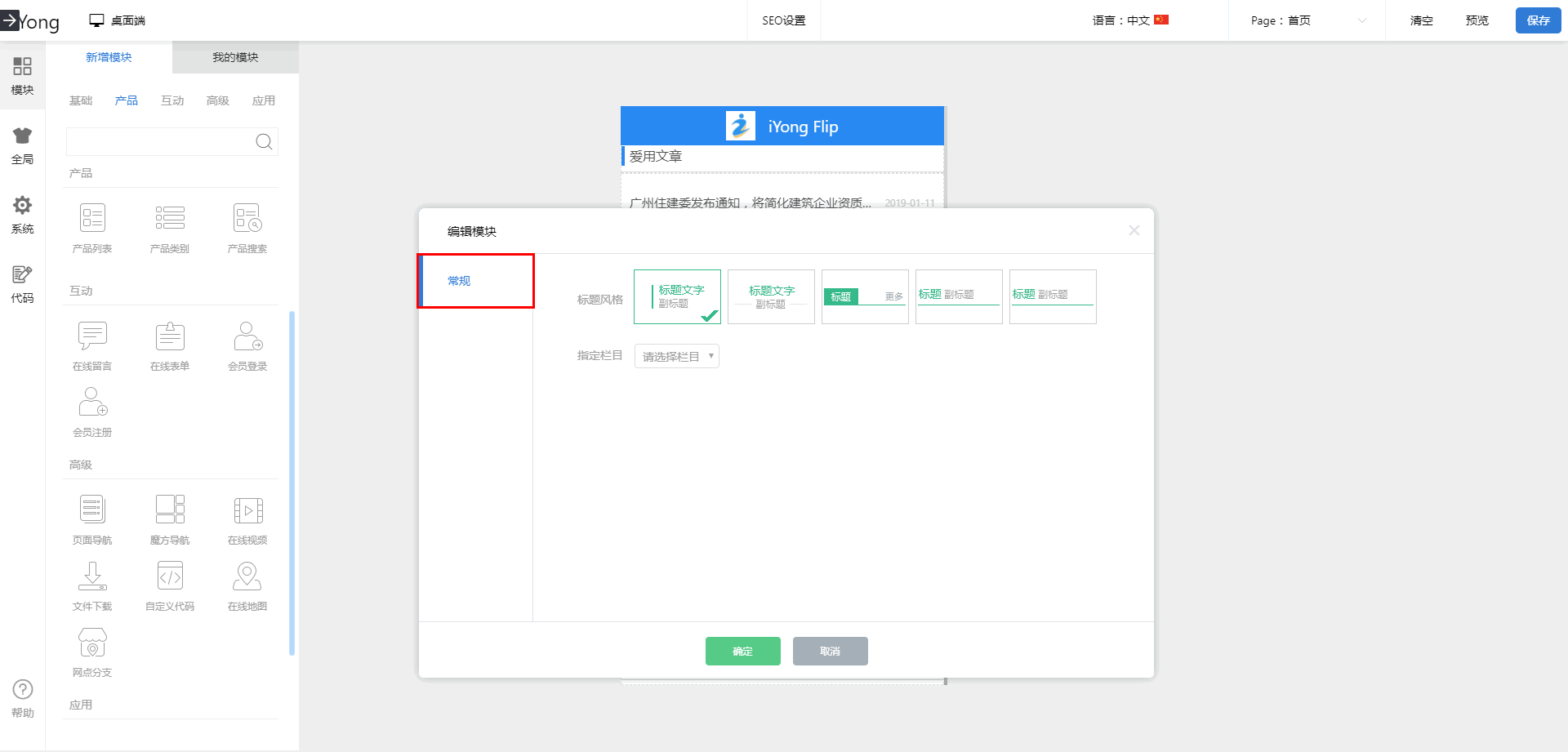
(2)右鍵單擊【頁面導航】模塊,選擇【編輯模塊】;

(3)在【常規】中設置標題風格及指定欄目,最后確定即可;

(4)設置完畢后,點擊頁面右上角【保存】。
3.添加【魔方導航】功能;
(1)選擇【模塊】,單擊【高級】,將【魔方導航】拉進移動端布局頁面;

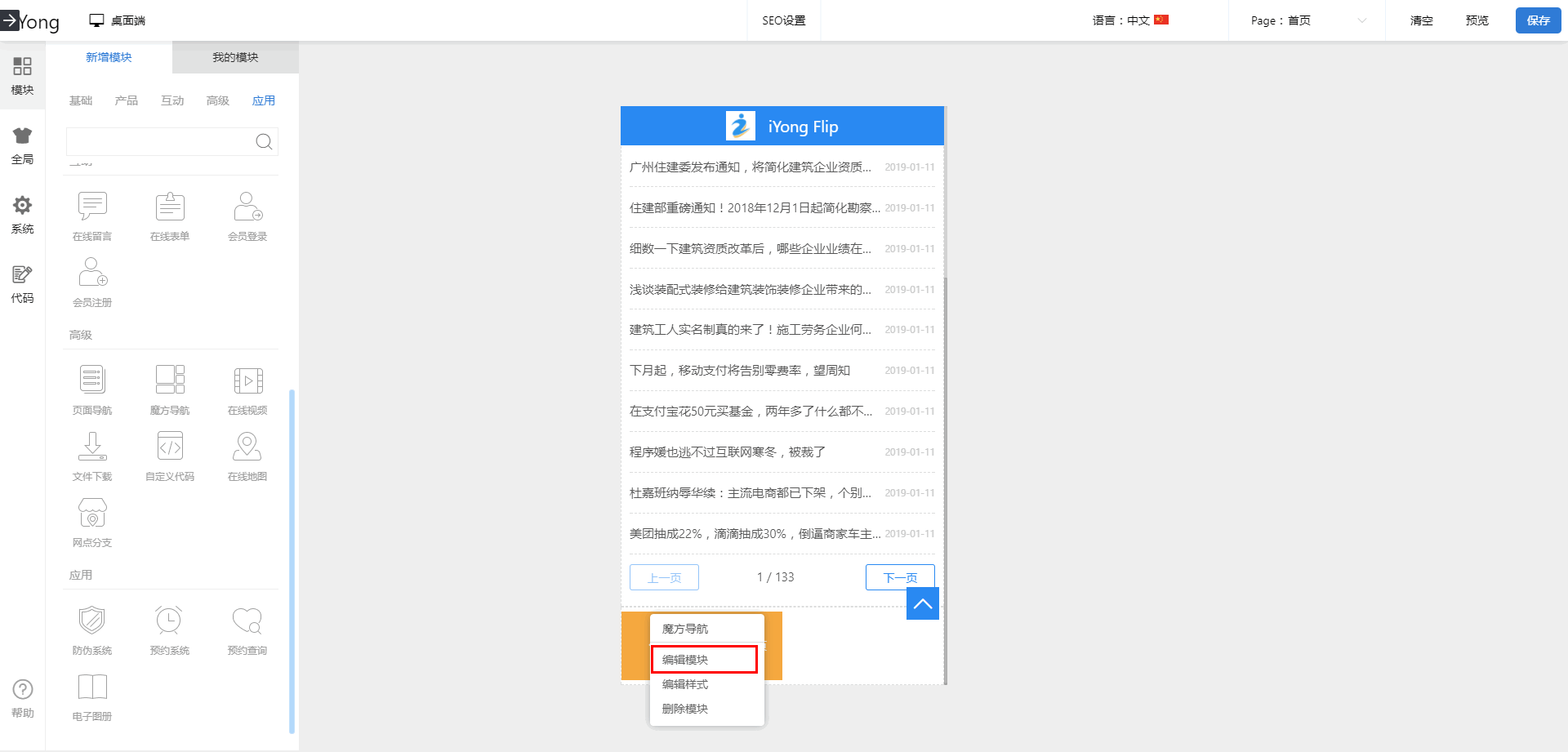
(2)右鍵單擊【魔方導航】模塊,選擇【編輯模塊】;

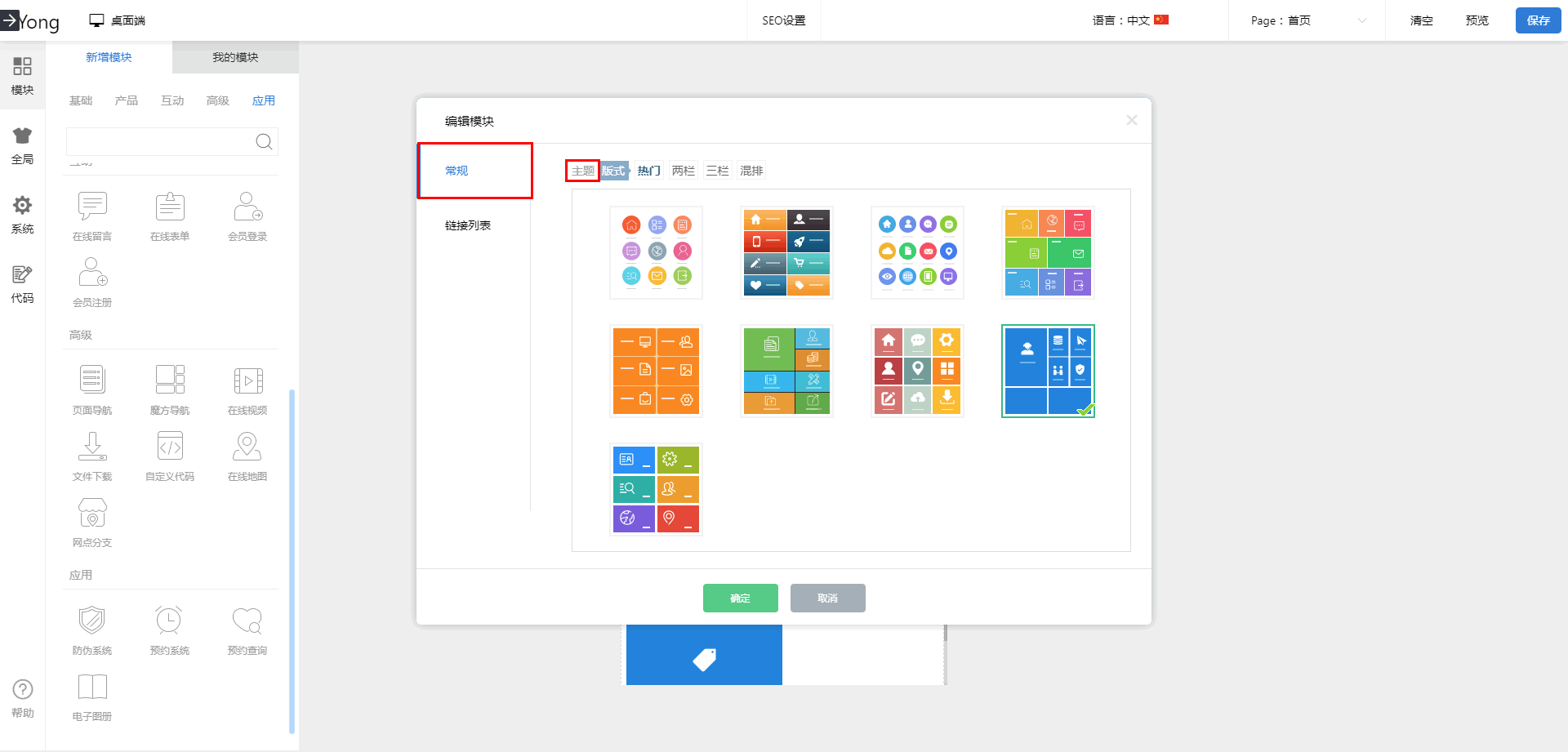
(3)在【常規】中選擇合適的主題版式;

(4)在【鏈接列表】添加鏈接編輯好內容、樣式后確定即可;

(5)設置完畢后,點擊頁面右上角【保存】。
本文由今科科技用戶上傳并發布,今科科技僅提供信息發布平臺。文章代表作者個人觀點,不代表今科科技立場。未經作者許可,不得轉載,有涉嫌抄襲的內容,請通過 反饋中心 進行舉報。
售前咨詢:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年專注于企業信息化服務
立 即 注 冊 / 咨 詢
上 線 您 的 網 站 !



